そもそも記事投稿ってどうやるの…?
そんな方のために、記事投稿の方法を日本語で記事にしてみました…(*^▽^*)b
①
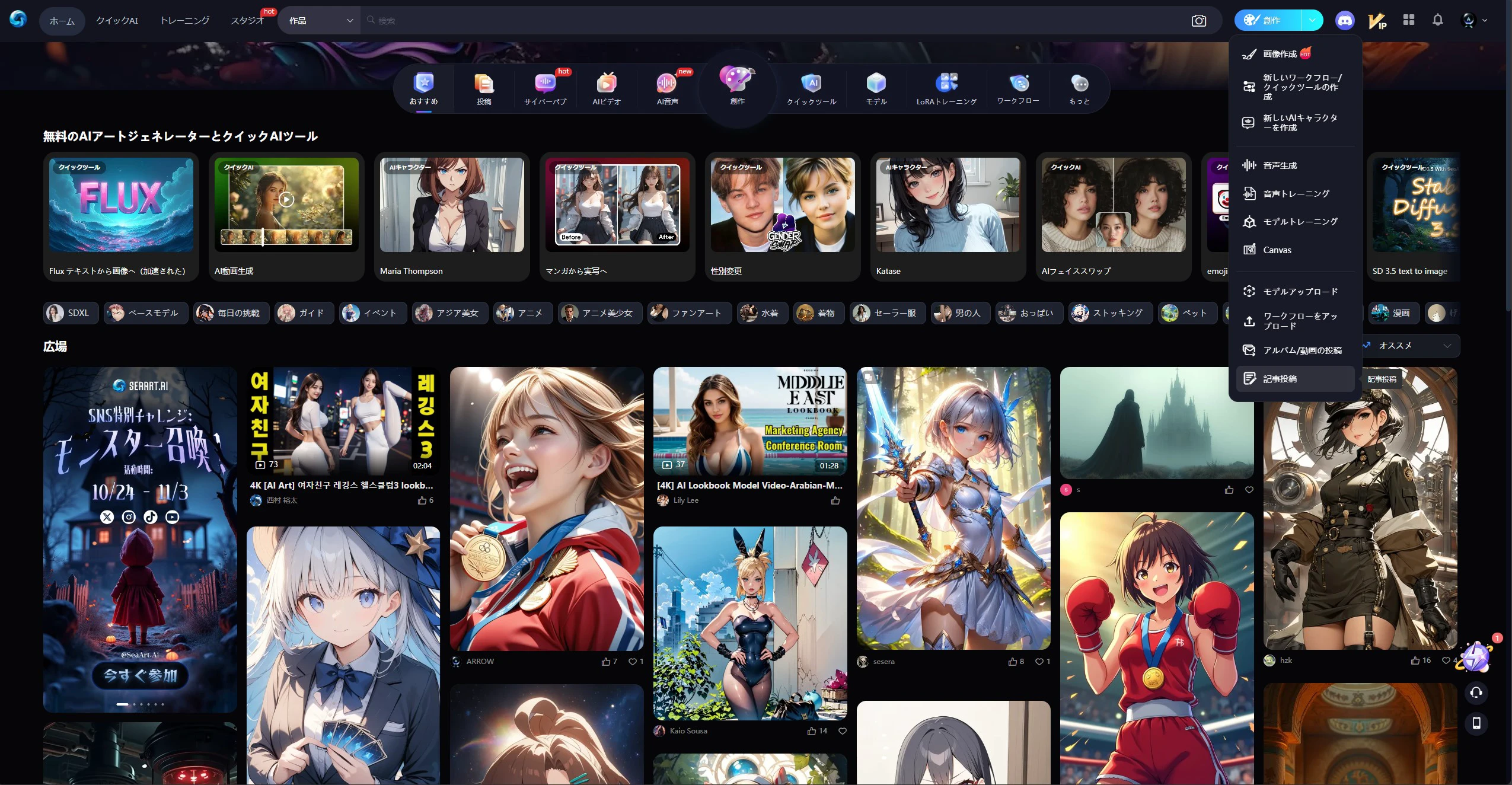
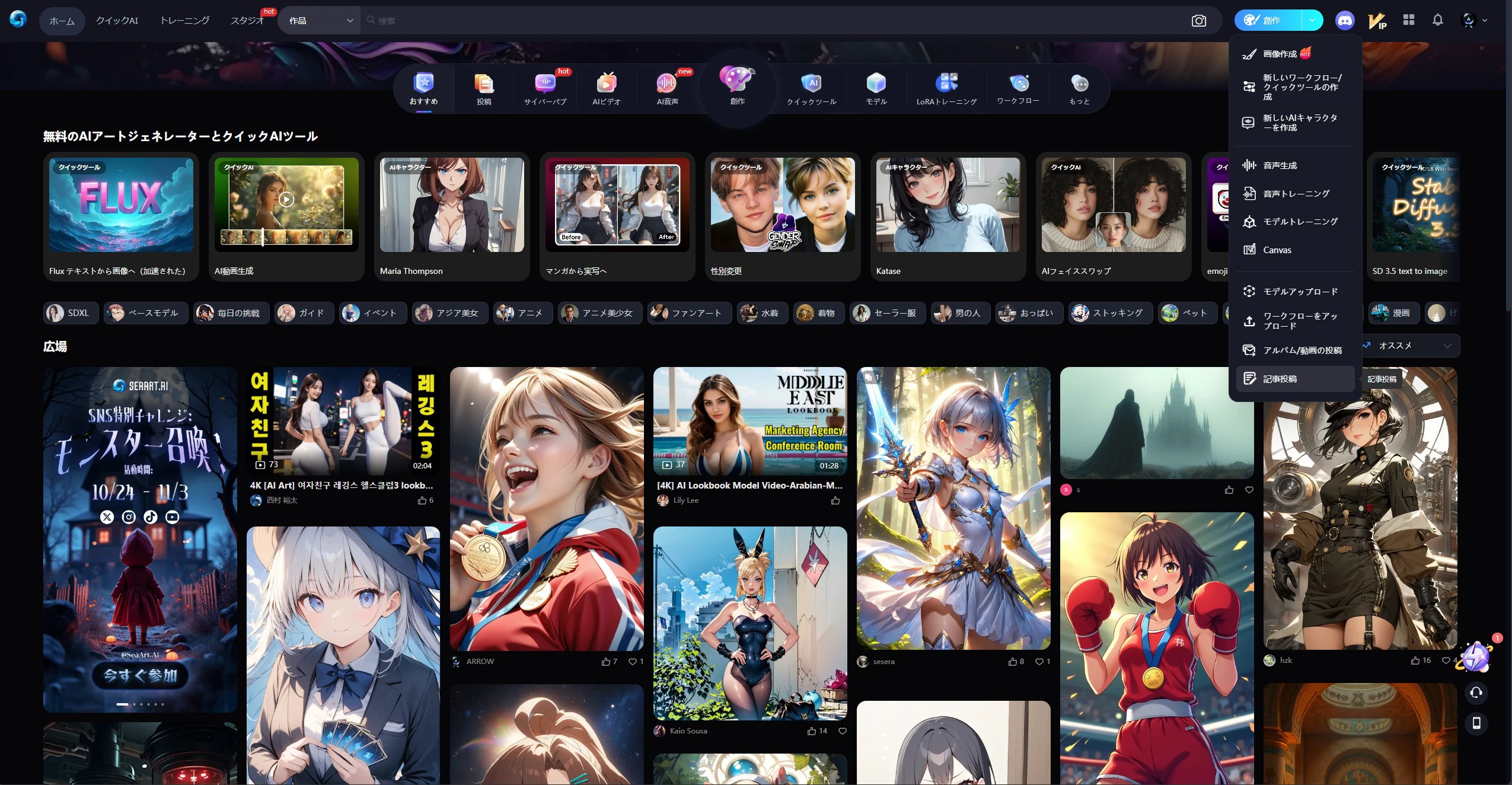
日本語ページを利用中の方は、検索窓の右側にある【創作】ボタンにマウスポインタを重ねます。
そうすると、下にカテゴリーが展開されますので、
【記事投稿】をクリックすることで記事投稿のページに遷移します。

②
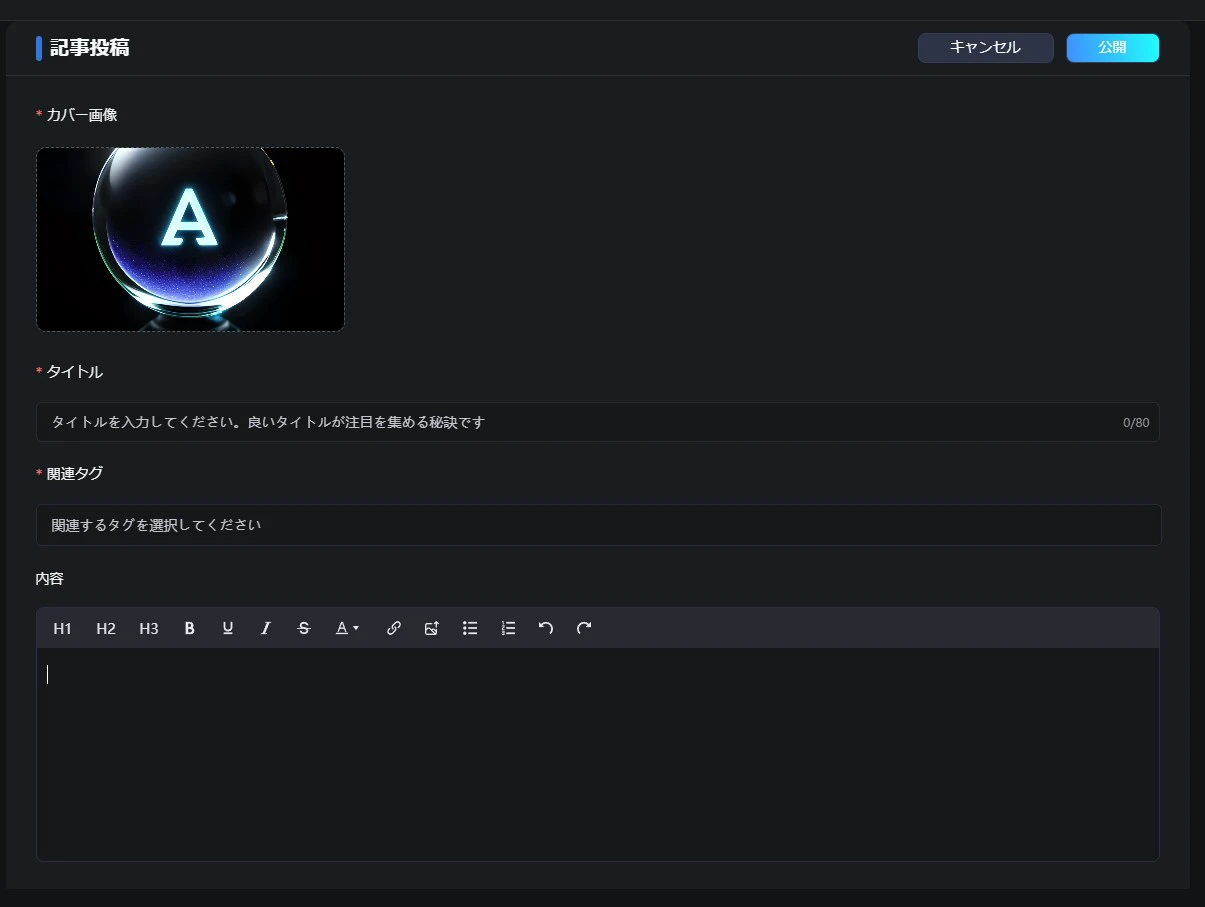
次に、このようなページが表示されるのでカバー画像として表示させたい作品をアップロードします。
右下の画像解像度に記載があるのですが、
アスペクト比 2:1、解像度 1024×512 以上の画像が推奨となっています。

③
下記の例では、アスペクト比 1:1 の画像をアップロードしてみました。
画像のアップロードが完了すると【タイトル】【関連タグ】【内容】が入力できる画面になります。

【タイトル】と【関連タグ】は通常の画像投稿と同じ要領でOKです。
【内容】欄は、とりあえず文字を入力していけばよいのですが、【内容】欄の上部にあるアイコンを選択することで、
左から順に次の効果が得られます。
H1 :大見出し(文字サイズが3段階大きくなる)
↑ ※1行分が全て効果適用の対象になります。
H2 :中見出し(文字サイズが2段階大きくなる)
↑ ※1行分が全て効果適用の対象になります。
H3 :小見出し(文字サイズが1段階大きくなる)
↑ ※1行分が全て効果適用の対象になります。
- B :太字にする ※選択中の文字だけが適用の対象になります。
- 下線 :下線を付けます。 ※選択中の文字だけが適用の対象になります。
- 斜体 :文字を車体にします。 ※選択中の文字だけが適用の対象になります。
- 取り消し線:取り消し線を追加します ※選択中の文字だけが適用の対象(サンプル→
サンプル)になります。 - フォントカラー:文字の色を指定できます。 ※選択中の文字だけが適用の対象になります。(サンプル / サンプル / サンプル)
- リンク挿入:表示させるテキストを指定してリンク先のアドレスを紐づけできます。
- 画像挿入:途中のサンプル画像もこれにより挿入しました。
- リスト表示(順序無し):ここで使用している表示方法で、改行すると、←の【・】が自動で表示されていきます。
- リスト表示(番号有り):ここで使用している表示方法と同じですが、改行すると、←の【・】の代わりに番号が自動で順番に付与されていきます。
- 戻る:お馴染みのマークですね
- やり直し:戻るの後の復活の呪文ですね