This example shows two separate cartoons brought together. The three books (Fantasy, Horror, and Adventure) from The Pagemaster 1994, and a desert background from Looney Tunes.
The image you are going to overlay on top (the three book characters) can have the white background removed first though a background remover, such as SeaArt quick tools Background Remover.

This allows the characters to blend seamlessly with the background, instead of looking like a sticker on top of a separate image.
The next step is to go to SeaArt Generate, Canvas, Design Canvas, and upload both images you want to use. Place your background on the canvas, and then add your character(s) as an overlay. At this stage you can adjust the size and placement of the overlay.

This example was done with recognizable images available from online searches, you can apply the same concept to images you make with Seaart, and make an overlaid image with two SeaArt generated images such as this one below.



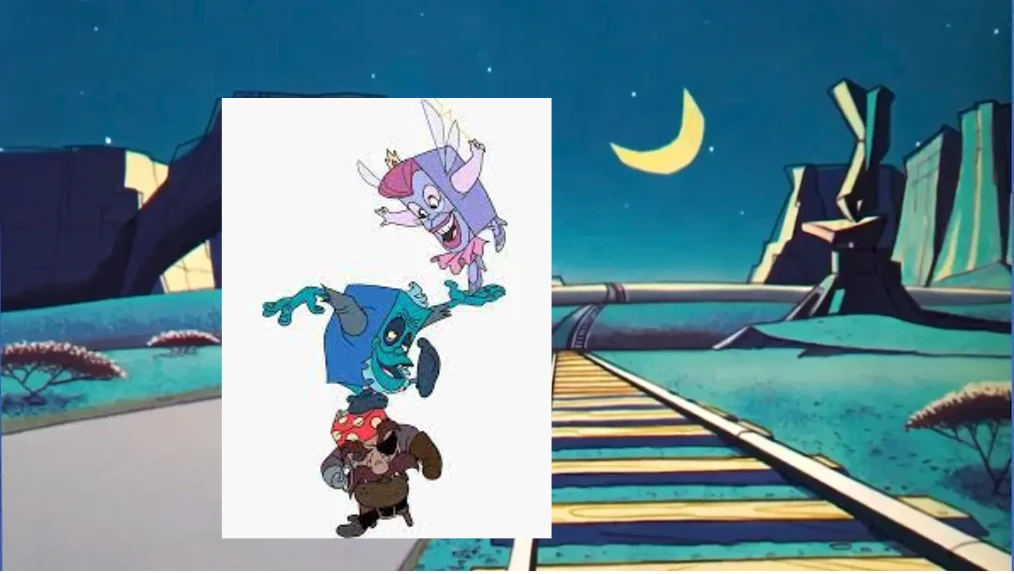
Below, here is an example of using an image without background remover, highlighting the lack of cohesion, and importance of the character background removal step.